Froala is a WYSIWYG Javascript web editor that ensures high performance for developers. It increases the overall team productivity by offering an outstanding editing experience to them. The rich text editor utilizes state-of-the-art technologies to provide users with the best features through a clean interface. This article will discuss the prime features of this editor and how it will help developers become more efficient.
What Is Froala?
Froala is a powerful WYSIWYG rich text editor that can address the needs of developers working in every industry. This blazing fast javascript editor can initialize quickly and withstand any rigorous test. Froala is a highly-secured editor that has a robust defense mechanism to protect against XSS and other hacking attacks. Additionally, its well-structured architecture makes it one of the most efficient rich text editors. Below are some of the highlighted features of Froala’s Rich Text Editor.
Endless Formatting and Styling
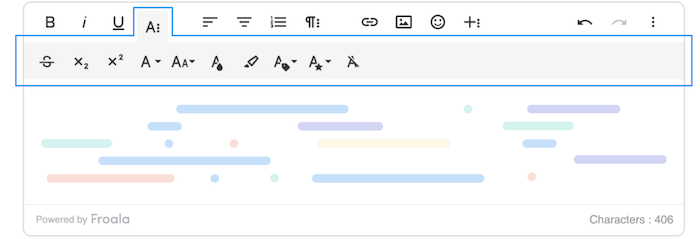
With Froala, developers can perform countless content formattings using its editing tool. Froala’s built-in main code includes basic styling like Bold and Italics. Those who need advanced styling features can include them through Froala’s many plugins. Contrary to the common rich text editors, it does not use the tag. Developers can use different font families from the personalized list of available fonts. When there is a need to change the font size, Froala lets you do so with pixel precision. Users get the opportunity to determine style classes with this text editor that can be applicable for paragraphs, table cells, images, and links. Here, they can also choose text and background colors from their favorite color palette. It also supports easy paragraph formatting and lets you undo or redo things as you want to. By selecting a section, one can get an idea about paragraph format, font size, and font type from the toolbar. Froala supports subscripts and superscripts that can be used for basic mathematics editing. Using its Line Breaker Plugin, users can add a new line after a table, even when it is the last element of the content. It is also possible to use code shortcuts to format the content through markdown syntax.
Performance-Focused Features
Froala takes <40ms to initialize and thus fuels the performance of the developer team. The editor itself is pretty lightweight to ensure an incredible editing experience at blazing speeds. It comes with a plugin-based modular structure that makes it easy to understand, use, expand, and customize. The WYSIWYG editor supports having multiple text editors on the same page. All the users need to do is set them to get initialized upon clicking. It is also compatible with HTML 5 standards and CSS 3.
Ample Customization Options
Since Froala HTML editor aims to address all developers, it offers innumerable customization options to its users that they can utilize to the most granular level. Though the editor uses specially designed SVG icons for each action, developers can change them and make customized ones to increase their convenience. Users can also create a customized quick insert button for frequently used actions and add it to the menu where other quick insert buttons are located. There are also options to create buttons for the toolbar and various popups. Apart from creating a custom dropdown menu with various options, users can create their own popups and define their layout, buttons, and when they will be shown or hidden. Some other things that Froala users can customize include plugins, shortcuts, fonts, color pickers, emoticons, paragraph styles, line height, inline style, inline classes, image styles, link styles, and image styles. Moreover, developers enjoy full control over the toolbar. They can customize the button availability, button order, and button group. They can also modify the toolbar’s buttons depending on the screen size. Also, it is feasible to set the toolbar position as on top or bottom of the page or make it sticky. To cater to all use cases, the Froala editor is available in several modes, such as Full Page, Full-Featured, Document Ready, Inline, iframe, or Edit in Popup. Thus, you do not have to start coding to get the perfect editor look in your app.
Sophisticated Interface
Every developer wants to work on a no-mess interface. Hence, Froala offers a modern and intuitive interface design that developers would find to be natural. Even the popups of the editor look stylish. This retina-ready WYSIWYG text editor comes with sharper fonts and better aesthetics. Users can choose from a light or dark mode theme for this editor that can be used on any website.
SEO-Supported Attributes
The powerful algorithm of Froala automatically offers a clean HTML output that ensures better results in terms of SEO. Image alternative or alt text plays an important role in SEO. Froala users can set it directly through the edit image popup and see the webpage ranking better in search results. The link title is another attribute users can set in the link popup. Though it has less importance in SEO, it makes website navigation seamless for visitors.
Mobile-Friendly Responsive Editor
Froala is a highly-optimized editor for mobile devices. Both Android and iOS users can run this editor tool on their smartphones. This rich text editor supports image resizing using percentages. It also has the video resize feature that will work on mobile too. In fact, it is the first editing tool that allows toolbar customization for all screen sizes. Moreover, all the editable content will become responsive so that users can easily edit them on their preferred device, even on a small screen of a smartphone.
Accessibility Features
Besides being compliant with the Section 508 Accessibility Program, this editor adheres to the Web Content Accessibility Guidelines 2.0. Moreover, it facilitates easy page navigation by allowing natural Tab key behavior. Froala’s WYSIWYG HTML editor can be navigated using the keyboard alone, thanks to its intuitive shortcuts. As a result, users can edit quickly without using their mouse.
Powerful API
Froala offers a powerful Javascript API. It helps the users to easily customize the editor and interact with it. The API documentation of Froala also functions as a helpful resource for getting familiar with API events, methods, and options.
Server SDKs
Froala Javascript editor makes the process of integrating the editor with the server using server SDKs. The SDKs support multiple languages such as Java, PHP, .NET, and Python. Users can download the SDK libraries and include them in the projects for managing tasks like uploading, validating, or deleting files, images, or videos.
Integration With Multiple Frameworks
The Froala editor can be integrated into multiple frameworks like Angular, Django, Rails, Node.js React, WordPress, etc. For example, you may add the Froala editor to a Node.js application as explained in the below video. To get the specific installation instructions for each platform, visit the documentation page.
Support for Initialization
Froala’s editor can be initiated on any element of HTML. Though Textarea is the most common HTML element to initialize Froala, developers can also use it to initialize only on a button, link, or image. One can also use it on click to optimize the page performance. Especially if one page contains multiple rich text editors, using initOnClick is highly recommended.
Integration for Productivity
Froala offers a bundle of useful features to promote maximum productivity from the developers. It supports a real-time editing feature, so even if multiple developers are working on a doc simultaneously, all can view the changes instantly. Track changes allow developers to quickly track down the addition and deletion of text within the editor and any other changes in the text, tables, and images. Users can type @ to get an autocomplete list. It also supports grammar and spelling checks with WProofreader, embedding social media content with Embed.ly, and image editing with HTML5 Canvas.
24/7 Email Support
If users need to contact Froala support, they can do so at any time of the day. Froala offers email support seven days a week and usually replies within a day.
Reasons to Use Froala WYSIWYG Editor
1. Developer-Friendly
Froala is a WYSIWYG HTML editor created to make lives easier for developers. Using its robust API and documentation, developers can plug Froala inside their existing application and start using it within a few minutes.
2. Customizable
Froala editor is designed to fit all websites. One can personalize it using any of the available themes or even by creating a new theme using the LESS theme file.
3. Out of the Box Plugins
This rich text editor offers 30+ out-of-the-box plugins. Developers can select their favorite ones from the list and use them in the projects.
4. Cross-Platform Support
Developers can use this browser-based editor on desktops, tablets, and smartphones. Since there is no platform restriction, it improves work efficiency. Froala can be run on all top browsers such as Google Chrome, Safari, and Internet Explorer.
5. Easy Shortcuts
There is no need to switch between mouse and keyboard time and again. Froala editor shortcuts put all functionalities at your fingertips; shortcuts allow you to activate specific commands by using only the keyboard.
6. Simple yet Powerful
Froala believes that an amalgamation of numerous features does not have to be overwhelming. Hence, users can enjoy its 100+ features from the editor toolbar and still, do not feel that the interface looks messy.
Concluding Words
The demand for WYSIWYG editors is growing in the market as it enables developers to visualize content as it would appear on the finished product. Besides being a smart, rich text editor, Froala also offers a beautiful interface that guarantees a top-notch user experience for the developers. Froala aims to improve the performance and productivity of the team while ensuring accessibility to all. Companies will get highly benefited by including this HTML editor in their applications.