A code playground is an online service where you can write, compile (or run), and share code with others. They also give you the ability to fork and play around with other’s codes. If you’re learning web development and practicing your HTML or CSS skills, using a code playground would be useful to create simple web pages online. Also, you could take advantage of trend projects in those platforms and take them as learning resources. On the other hand, if you’re a professional web developer and want to show off your work, code playgrounds are the perfect place to do it. The best part is that most code playgrounds have a free tier, and you can embed code results into your website. Let’s review some of them!
JSFiddle
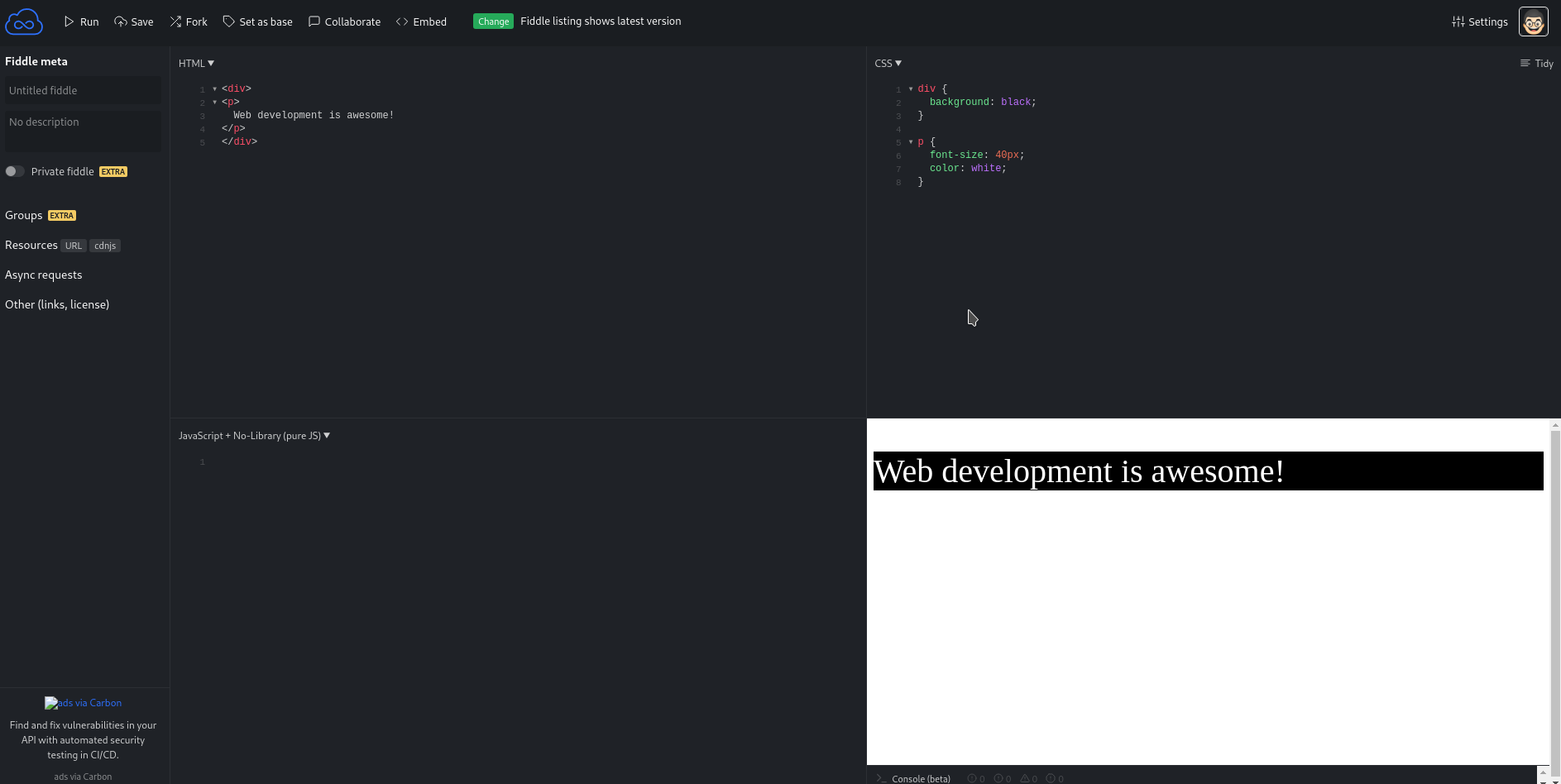
JSFiddle is a code playground where you can test out HTML, CSS, and Javascript snippets. It came from a proof-of-concept app back in 2009 and now is one of the biggest code playgrounds out there.
You can create a free account, save all of your fiddles, and also fork other people’s snippets. Another impressive thing about JSFiddle is the collaboration sessions. You can create an audio-chat session while coding in the fiddle. If you’re a blogger who wants to embed the result of code snippets and also their source code, JSFiddle would be an excellent option to go with. Of course, at writing time, this code playground doesn’t support other popular programming languages like Python, Go, or PHP, so you can’t expect to build a full-stack app on it.
Features
Free to use platform Minimalistic interface Support for HTML, CSS, and JS Fork any public fiddle snippet on the platform Collaborate with other people using audio chat directly on the site Good documentation
Codepen
Codepen isn’t just a code playground but a community of developers that want to improve their skills and sharing the best work they can. With over 6 million users, it is one of the most used online code editors for frontend development. If you’re starting to learn front-end, finding ideas and motivation to continue your learning journey is ideal. What about the development experience? I can tell you that Codepen has a user-friendly editor with three adjustable panels to code in HTML, CSS, and JS. Codepen includes built-in support for Javascript and CSS preprocessors like Typescript and Sass. Also, if you rely on an npm package, you can install it from the settings panel.
Features
Optional pro plan Easy-to-use code editor Great community Most codepens are open-source The ideal place to practice frontend development
CodeSandbox
Prototyping a website could be a hard task if you don’t have the right setup. Using CodeSandbox should be a no-brainer decision when the priority is to build websites quickly. As its name suggests, CodeSandbox provides a sandboxed environment for frontend development.
From GitHub integrations and debugging tools to a customizable VS code-like experience, this code playground gives you everything to start coding in seconds. If your main purpose is to collaborate, all you need is to share your sandbox link, and you would be ready to make real-time pair programming. For example, you can explore a hand-picked list of the best sandboxes. I could run out of time listing all the characteristics o CodeSandbox, so let’s mention its killer features.
Features
GitHub integration Based on the Monaco editor that powers the popular VScode editor Collaboration first platform Deploy to Vercel or Netlify Debugging tools Ready-to-use testing frameworks npm support
Sololearn
The popular coding learning platform Sololearn has its own code playground for web development. To be honest, it’s not a full-featured IDE as the other online editors we’ve seen through the article, but it offers a distraction-free environment in which you can write and run code. This should be more than enough if you’re just starting with programming. Another neat thing about Sololearn is the great community and the support for several programming languages — which is quite good if you want to play around with other technologies.
Features
Free to use with your Sololearn account Simple online code editor Big community to share your code Support for multiple languages A great ecosystem with the Sololearn courses
To sum up, Sololearn’s code playground isn’t battery-included, but it works in what it’s meant to be, and if you’re already part of the millions of sololearners, you should give it a try.
Codeply
The best thing about Codeply is the support for multiple frameworks and libraries out of the box and the responsive design-oriented code editor.
If you’re just starting out with a new framework like React, Vue, or Angular, Codeply is a great place to start due to a complete set of starting templates and a great community of over 40k developers.
Features
Free to use platform Simple yet straightforward documentation One-time fee pro plan Includes over 50 libraries Test your web muck up in different screen resolutions
Replit
Replit is possibly the most suitable online IDE for every developer out there. It includes literally everything you would need to build, from a simple home page to a complex web app using any modern JS library.
With Replit, you can code in over 50 languages, write apps synchronously with your peers, test your programs, integrate with GitHub, and get access to one of the biggest developer communities out there. I could literally run out of paper mentioning all the features of Replit, so let’s jump into the main ones.
Features
The free starter pack or 5$ /month hacker plan Multiplayer mode (Live pair programming) Big community Many languages supported Editor customization Run button: Run the project with customizable actions Secret storage Hosted code
StackBlitz
If you can’t live without VS code, StackBlitz is the right option for you. Just as CodeSandbox, it’s based on the Monaco editor, which powers this popular code editor.
Just sign in with your GitHub account, and voila! You get access to a familiar environment.
Aside from the code editor experience, it’s a pretty solid playground. You can use ready-to-use templates for frontend frameworks and libraries like React, Vue, Angular, Svelte, and Ionic. But the main peculiarity of this tool is the ability to play around with backend frameworks like Node.js, Next.js, and GraphQL.
Features
Free “Cadet” plan VS code experience inside your browser. That includes Intellisense, Project search, and more. Fluid (really fluid) coding experience Offline code editor (Hey! could be useful if you disconnect for a day or two) Hosted app URL: easy live sharing
Glitch
Last but not least, Glitch is a collaborative programming environment that makes creating a web app easier.
It has one of the most enjoyable interfaces to code in! Just take a look:
In case you’re wondering, yes, it has a dark mode. Steps aside from the beautiful interface, Glitch is being used by millions because of its usability, live pair programming, and friendly community. You can create any kind of full-stack apps using not only HTML, CSS, and JS, but Node.js (Backend), React, or Eleventy (which I didn’t know existed before heading into Glitches page).
Features
Free plan with an option to upgrade Develop full-stack apps in your browser Live pair programming Enjoyable interface Starter apps Remix (or fork) other’s public apps
Conclusion
Nowadays, you could entirely build any web app using a code playground like the ones we’ve seen above. No more need to download heavy IDEs on your computer, while you can build, debug, test, and deploy without exiting your web browser. If you’re not quite sure about transitioning to the usage of these tools, why not check out the 10 best code editors (those you need to install on your machine).