There are tools that will supercharge the process of transforming those designs to development easily without any lengthy workflow. In this article, you will learn about these sets of tools you can use to convert your design into production-ready code for your next project.
Figma & Framer X
Figma’s integration with Framer Web allows you to import your design project in Figma into Framer, which gives you the ability to replace static elements with interactive elements, add seamless animations with Framer Magic Motion, and export production-ready from the design.
Anima
Anima app enables you to create high-fidelity prototypes in your favorite design tools such as Sketch, Adobe XD, Figma via the Anima plugin and export fully responsive and interactive websites from your high-fidelity prototypes. It also makes it possible to add real input fields, videos, hover state effects, links, and custom code into your prototypes.
Visly
Visly is a great tool built for developers/designers for creating React components visually, which can be integrated seamlessly into your codebase. It is easy to set up with any React/NextJS project, add interactions, and also enables you to pass data as props without any complexities.
Handoff
Handoff allows you to design like any vector-based design tool but gives you the ability to create reusable components, manage design system assets, and export clean, production-ready code with the click of a button.
Relate
Relate is a visual development environment for designing digital products visually. It outputs beautiful, semantic code and delivers a single source of truth for both design and development teams. Relate also allows you to define the logic behind your interface design and manage everything visually, consistently, and systematically with support for HTML, CSS, JS, and React code.
Modulz
Modulz is a visual code editor that can be used to design, develop, document, and deploy your design system without writing code. It is designed to generate an accessible, high-performant, and production-ready design for your project.
Zeplin
Zeplin allows you to share, organize, and collaborate on design projects. It enables you to create style guides, component libraries, and export code components. Zeplin integrates with your favorite design tools such as Spectrum, Figma, Adobe XD, Photoshop, and collaboration apps like Slack, Trello, and Jira to make your team’s work faster and easier.
Clutch
Clutch enables designers and front-end engineers to work together in real-time to visually create React applications with live data, animations, logic, and state. It also eases the creation of reusable components with smooth instance overrides style variants and in-app content editing. With Clutch, you are provided with real-time collaboration, the ability to create reusable components, access to free libraries from NPM and it’s Seo-friendly by default.
Avocode
Avocode enables you to share design files, make changes that will update automatically, and generate all assets and code styles for your design projects. Avocado helps you build web, iOS, and Android apps exactly the way they are designed without leaving any small detail. It also makes it possible to generate production-ready code ranging from CSS, SCSS, CSS in JS, Sass, Stylus, Styled Components, Swift, and Android to React Native code.
TeleportHQ
Teleport is a platform that enables you to create high-fidelity prototypes visually, generate the code in real-time based on your preferred target platforms, and deploy your user interface with a click of a button.
Hadron
Hadron is a tool aimed at making designing through code visual, fast, and easy by embracing the web platform. It provides you with a flexbox for better alignments, CSS Grid to create grid layouts easily, and create responsive designs that work on any device.
Uizard
Uizard is a rapid prototyping tool used for transforming your wireframes into prototypes automatically, creating a custom style guide, exporting as a Sketch file, downloading frontend code, and iterating as fast as possible. It transforms your hand-drawn wireframes into a Sketch file, and generates frontend code from the wireframes, which come with three target platforms such as HTML & CSS, Reacts, and Android.
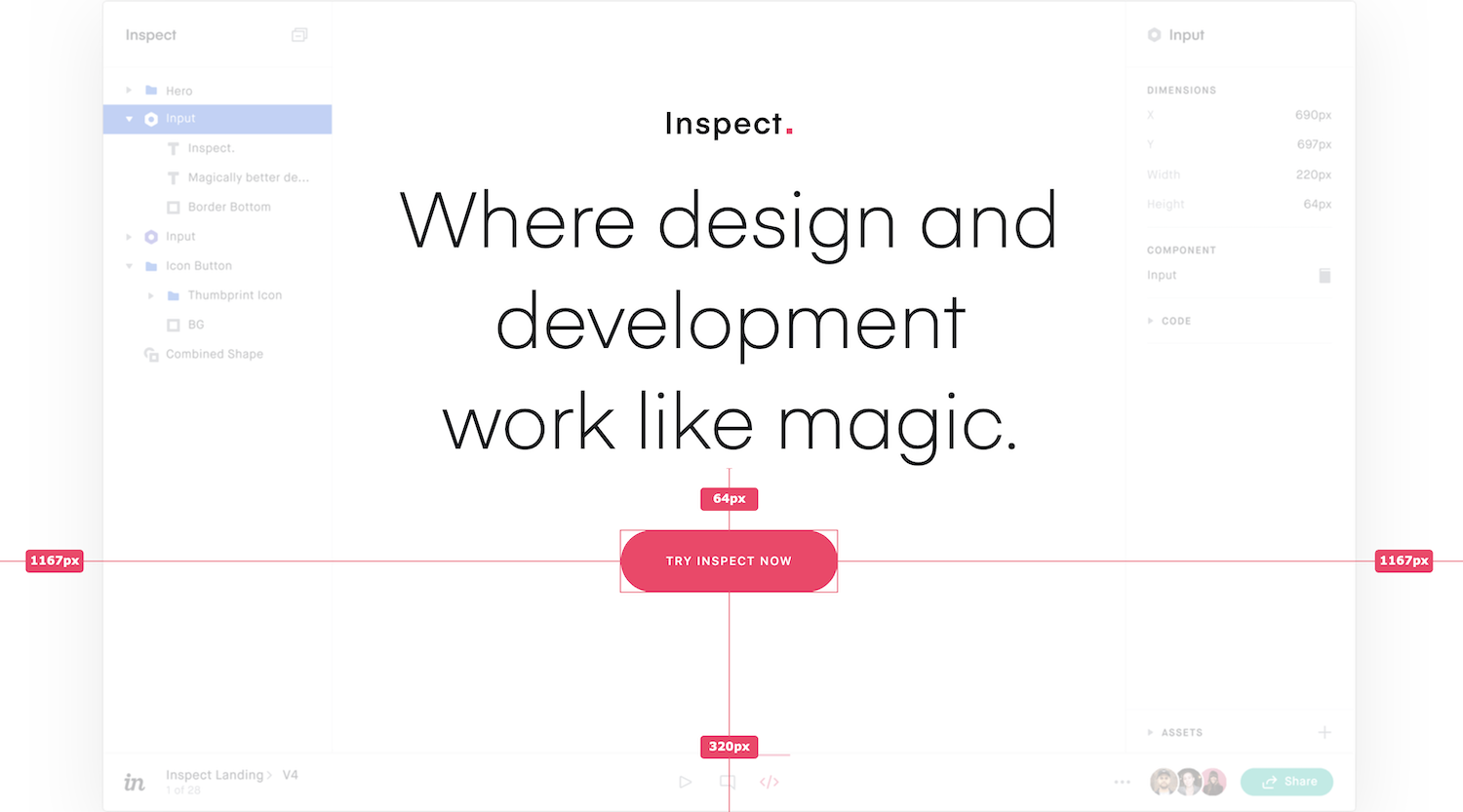
Inspect by InVision
Inspect simplifies the process of transforming designs into code. It enables your team to get access to design measurements, colors, and assets for desktop and mobile prototypes. Inspect also makes it possible to get pixel-perfect components, export assets, generate real code for any design elements in the file, and work with Sketch, Photoshop design files via the Craft Sync plugin and also InVision Studio design files that have been synchronized to InVision Cloud.
Supernova Studio
Supernova is a platform for designers, developers, and teams that provides them with a set of tools aimed to make life easier from prototyping to conversation into production-ready code. It takes designs from design tools like Sketch or AdobeXD files and converts them into native frontend code for Flutter, iOS, Android, and React Native.
Conclusion
I hope you have learned about the tools that will ease the process of converting designs into code to make your team’ work easier and faster.